Next.js 14で静的なOGP画像を設定する方法
Next.js 14で静的なOGP画像を設定する方法をご紹介します。
OGPとは
Open Graph Protocol の略で、SNSにURLを貼った際の画像やタイトル等リッチなUIを自動で表示してくれるプロトコルです。多くのサイトではOGPが既に設定済みのため特段設定は不要ですが、個人ブログ等自前で作っている場合は設定が必要になります。今回はNext.js 14で静的なOGP画像を設定する方法をご紹介します。
OGPの公式ドキュメントはこちら。
Next.js 14でのOGP設定方法
metadataにtitleとdescriptionを設定する
layout.tsxにmetadataを追加することでアプリケーション全体のメタ情報(headタグ内部に記載されるlinkなど)を定義できます。
titleとdescriptionはOGPでも共通に使われるため定義しておきます。
サンプルコード
import { Metadata } from 'next';
export const metadata: Metadata = {
metadataBase: new URL(process.env.BASE_URL || 'http://localhost:3000'),
title: "Yui Sato's Tech",
description: 'Tech Blog by Yui Sato',
};
export default async function RootLayout() {
return (
<html lang="ja">
...省略
</html>
);
}app配下にOGP画像を追加する
静的なOGP画像をappディレクトリ配下に追加します。
注意点として、画像と代替テキストのファイル名は以下の通り決まっていて、別名で保存するとNext.jsが自動で分析してタグをheadに追加することができなくなってしまうので気をつけてください。何らかの理由で異なるファイル名を使用したい場合は、metadataのopenGraph属性・twitter属性を直接追加・指定することで同じ動きが再現できます。

また、画像サイズは1200 x 630を使うのが最も汎用的でベストということなので、Canvas等のトリミングツールを使って作っておくと良いでしょう。詳しくは以下の記事をご覧ください。
OGP設定が有効か確認する
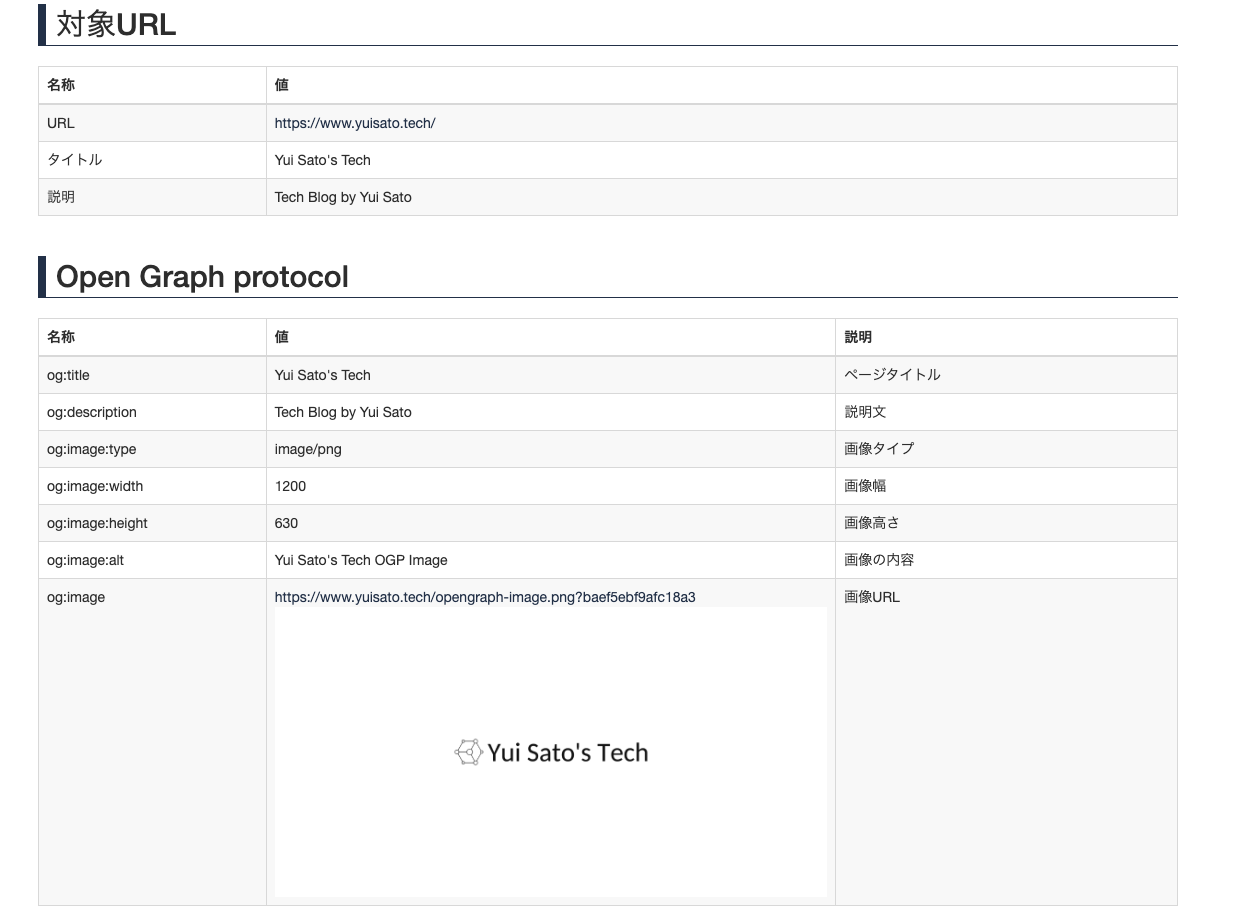
最後に、web上のOGP確認ツールで対象のURLを入力してOGP設定が有効かを確認します。
筆者が探した中では以下のサイトが一番網羅的で確認しやすかったです。
試しに当ブログを検索してみると・・・

正常にOGPが表示できていることを確認できました。

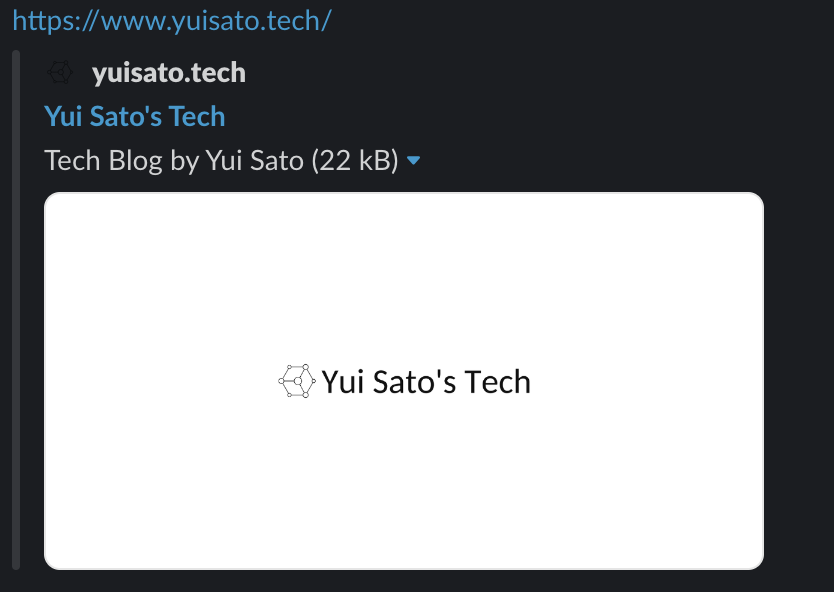
Slackでも良い感じに表示ができていますね。