Next.js Speed Insightsを導入してみる
Next.js Speed Insightsとは何か、料金、導入方法について紹介します。
Next.js Speed Insightsとは
Core Web Vitalsを使ったサイトのパフォーマンス計測結果をVercelのダッシュボード上に表示してくれるツールです。
Next.js / Vercelという組み合わせであれば少しコードをいじるだけで簡単に設定することができます。
料金
Hobbyプランであれば無料、Proプランは$10で利用できます。プロジェクト数やデータポイント量によっても変動するので詳細は以下の記事を参考ください。
参考:https://vercel.com/docs/speed-insights/limits-and-pricing
導入方法
- Vercel上でSpeed Insightsを有効化する
「Speed Insights」というタブがあるのでそちらへ移動して有効にします。

- ライブラリの導入
npm i "@vercel/speed-insights"- ルートコンポーネントに<SpeedInsights />を追加
import { SpeedInsights } from '@vercel/speed-insights/next';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<head>
<title>Next.js</title>
</head>
<body>
{children}
<SpeedInsights />
</body>
</html>
);
}- デプロイ
結果
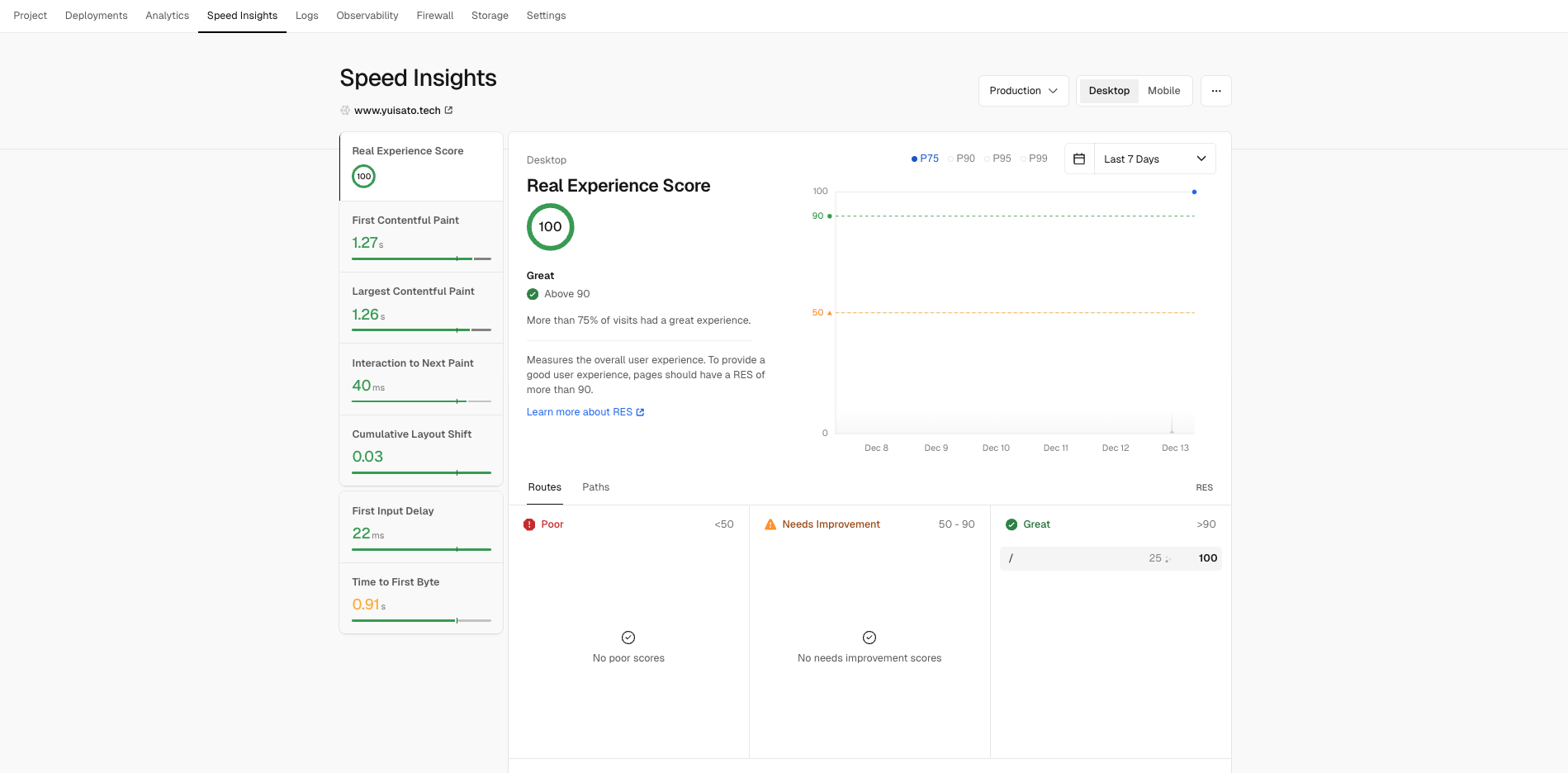
デプロイ直後にアクセスしてみると5分程度で結果が表示されました。

感想
パフォーマンス計測は今まではLighthouseを使って手動で確認していた程度でしたが、自動で計測されることで確認頻度が増え改善サイクルが自然と増えそうだなと思いました。
導入も5分程度ですぐできる仕組みが整えられているのはさすがVercelと言ったところです。